ajax
- 서버로부터 데이터를 가져와 전체 페이지를 새로 고치지 않고 일부만 로드할 수 있게 하는 기법으로 비동기식 요청을 보내는데 필요한 기술
- AJAX: Asynchronous JavaScript And XML
ajxs 장단점
- 장점
1) 비동기식 방식으로 웹서버의 응답을 기다리지 않고 데이터를 빠르게 처리
2) 페이지 리로딩 없이 처리
- 단점
1) 한 페이지에 지속적으로 사용시 리소스가 쌓여 페이지가 느려짐
2) 스크립트로 되어 있어 에러 발생 시 디버깅이 어려움
동기식 처리 모델
- 페이지가 로드 되는 동안 브라우저는 script문이 실행되면 그 실행이 종료될때 까지 기다렸다가 종료되면 나머지 페이지를 로드하는 방식
비동기식 처리모델
- 페이지가 로드 되는 동안 브라우저는 먼저 서버데이터 요청 script문을 실행한 후 나머지 페이지를 계속 로드하고 페이지와 상호작용을 처리하며, script요청 데이터를 기다리지 않는다. 그리고 요청데이터가 도착하며 그때 이벤트가 발생하면서 지정된 함수가 호출되어 실행되는 방식
제이쿼리 ajax
$("#jQueryAjax").on("click", function(){
$.ajax({
url : "/ajax.do",
type : "post",
datatype : "json", //key, value 로 넘기는게 json 방식
traditional : true, //배열 전송시 설정, 안해주면 값이 안넘어감
data : {
data: data //controller에 data라는 key로 data(value)를 보냄
},
success : function(data){
console.log(data + "ajax성공시 실행할 로직");
},
error : function(error){
console(error + "에러 발생시 실행할 로직");
},
complete : function(){
console.log("무조건 실행할 로직");
}
});
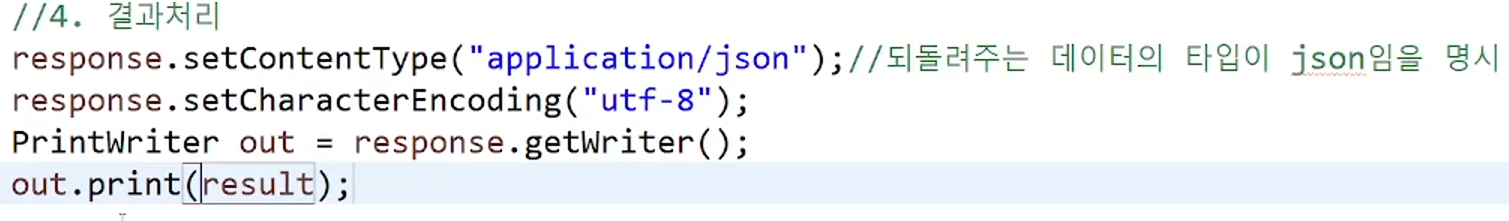
});결과처리 (String type)

response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
out.print(result);
- out.print() 에 결과를 담아보내면 ajax의 success에 매개변수로 결과가 전송됨
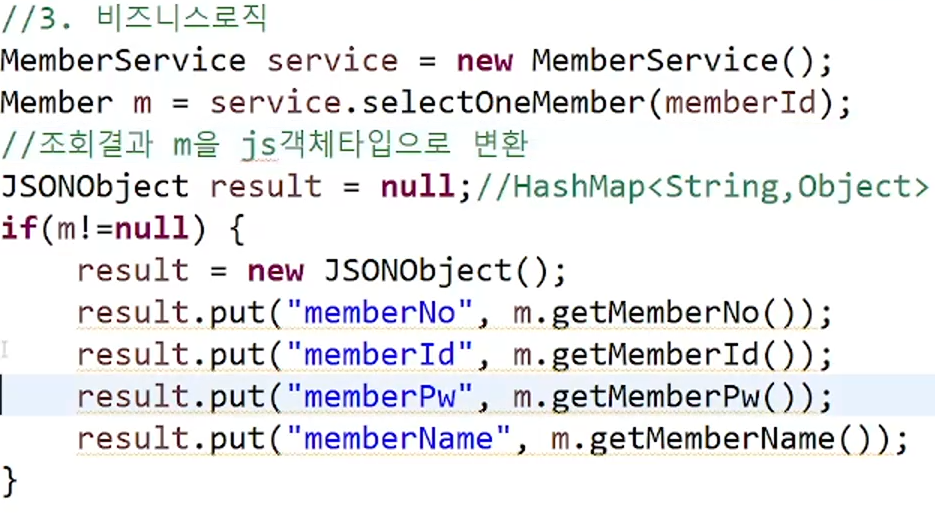
반환하는 결과가 자바타입 객체일 경우 자바스크립트 타입 객체로 변환 (JSON 사용 / 구글 json 아님) = HashMap과 비슷

반환시 response.setContentType("application/json"); 을 명시해주지 않으면 String 타입으로 반환됨

ArrayList 타입 처리

JSONArray List = new JSONArray(); 로 List 타입을 처리 - 4번 결과처리는 위와 동일
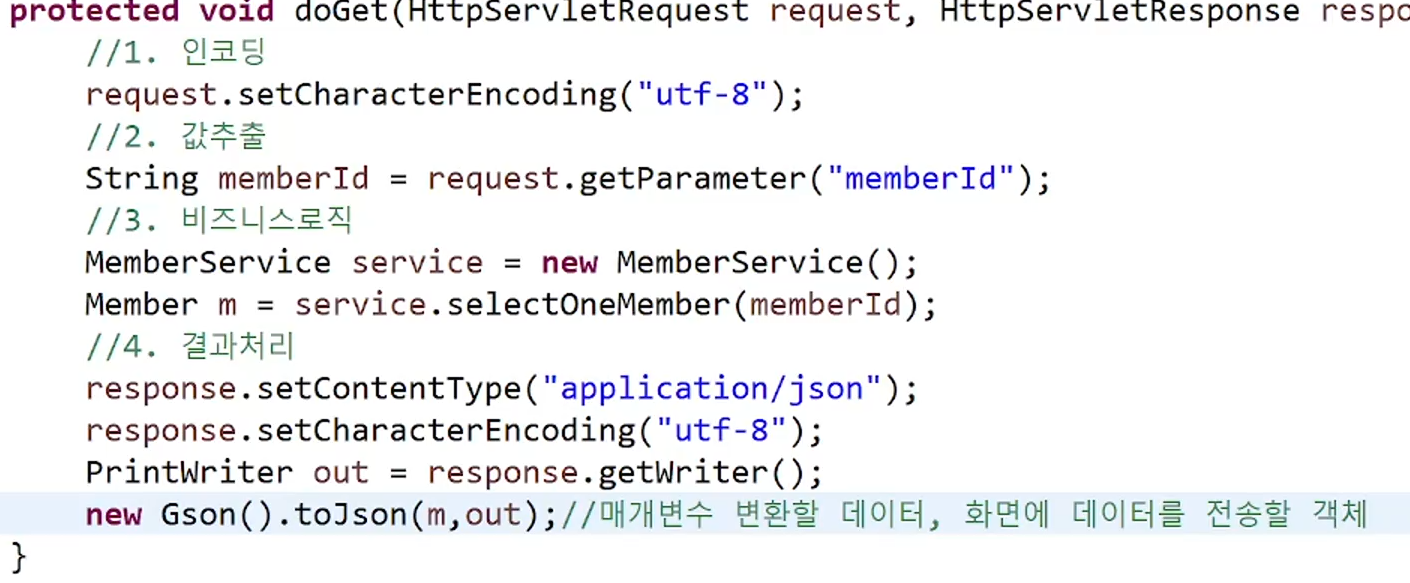
Gson -> json 타입으로 직접 변환해주지 않아도 자동으로 변환해줌

new Gson().toJson(m, out);
new Gson으로 생성한 Gson 객체가 toJson으로 m 객체를 Json 타입으로 변환, PrintWriter out으로 jsp로 전송
Gson -> List도 동일


ajax는 비동기처리라 다음 실행할 함수들이 ajax가 끝나길 기다리지 않는다. ajax가 완료된 후 값을 받아와 사용하고 싶다면 .then() 을 사용한다.

'개발자 > 자바 & 스프링' 카테고리의 다른 글
| Action Tag / 액션 태그 / jsp:include, jsp:forward (0) | 2023.02.21 |
|---|---|
| 사진 업로드 미리보기 (0) | 2023.02.21 |
| 자바 스프링 파일 다운로드 / 이미지 다운로드 (0) | 2023.02.15 |
| 스프링 마이바티스 자바 파일 업로드 / Spring - mybatis Java file upload (0) | 2023.02.14 |
| Spring, mybatis 페이징 처리 / 자바 스프링 페이징 (0) | 2023.02.14 |




댓글