반응형
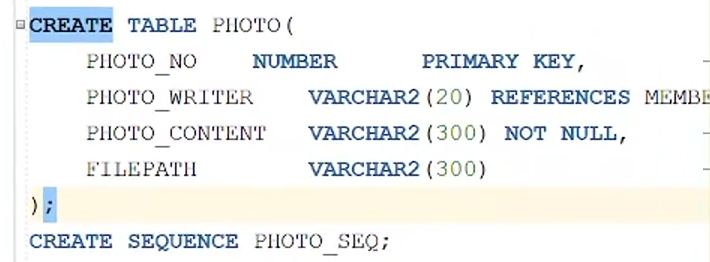
DB 테이블 컬럼


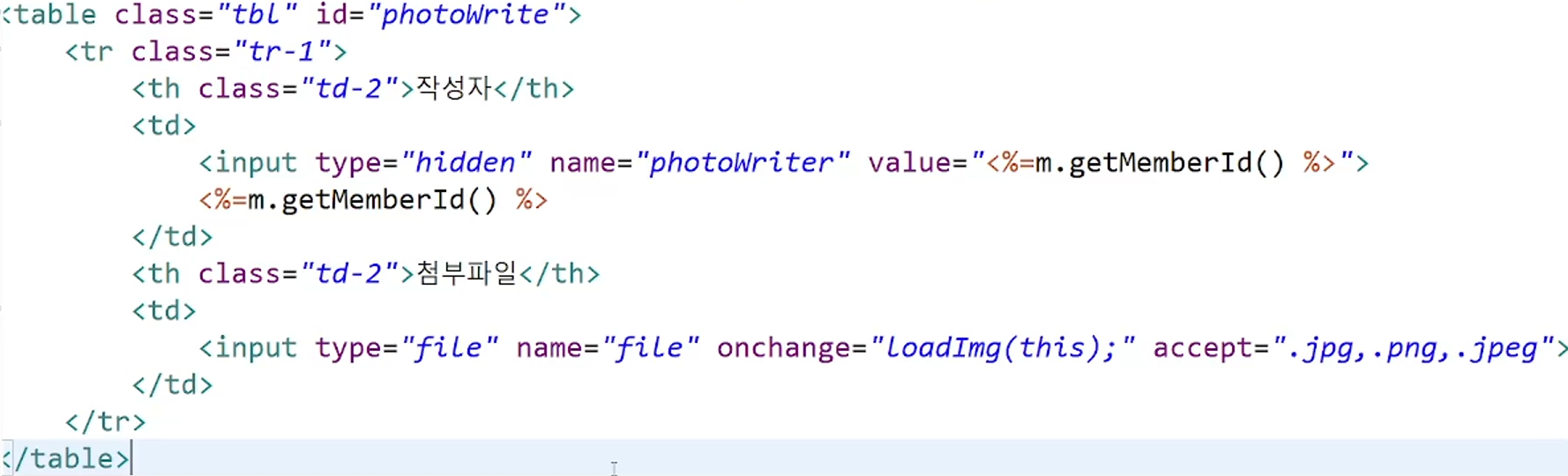
input type="file"의 accpet="" 속성으로 파일 형식을 제한할 수 있다.
onchange="loadImg(this)" 에서 this를 매개변수로 주면 해당하는 엘리먼트 자체를 의미한다. 여기서는 input 자체를 의미.
이미지 미리보기를 위한 영역

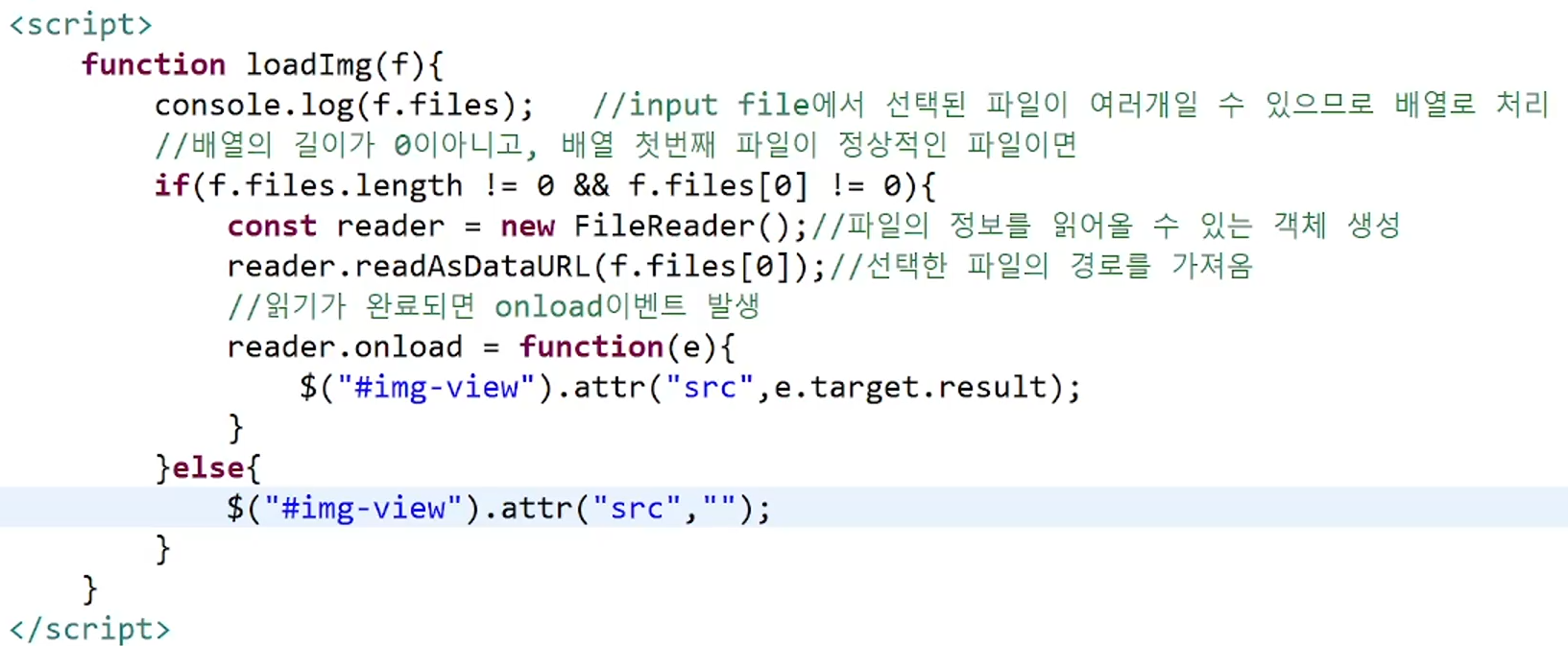
script의 function loadImg()

f.files => 업로드하려고 선택한 파일의 정보를 읽어옴
reader.readAsDataURL(f.files[0]) => 업로드하려고 선택한 파일의 첫번째[0] 배열의 경로를 읽어오고,
읽기가 완료되면 reader.onload 함수를 이용해서 이미지를 html 영역에 추가함.


300x250
'개발자 > 자바 & 스프링' 카테고리의 다른 글
| EL / sessionScope, requestScope / 비교연산자 영문 표기 (0) | 2023.02.22 |
|---|---|
| Action Tag / 액션 태그 / jsp:include, jsp:forward (0) | 2023.02.21 |
| jQuery Ajax 방식 / Json / Gson (0) | 2023.02.19 |
| 자바 스프링 파일 다운로드 / 이미지 다운로드 (0) | 2023.02.15 |
| 스프링 마이바티스 자바 파일 업로드 / Spring - mybatis Java file upload (0) | 2023.02.14 |




댓글